Description:
David Churchill is a British Photographer and wanted me to code his 'Superyacht Photographer' web site layout in web page format.
Project Details:
You may have heard about me for movable type consultancy projects, but as a web developer, I have an excellent background also on other technologies such as for instance on slicing an interface design in web page format using xhtml/css table less format. David Churchill wanted me to code his Superyacht Photographer Web site layout from TIFF into HTML.
Technical Specifications:
David Churchill contacted me at the end of November 2008 asking for a quote on coding his Web site layout from a reference design made in PhotoShop.
David is a professional photographer from Great Britain and was able to make his Web site design on his own in PhotoShop, but didn't have the technical skills to slice this design and produce an XHTML/CSS table less Web site layout.
On his request, David mentioned that he prepared 7 pages, each one of them having its own look and feel and that he would like me to code his design and to then be able to update his design on his own using Macromedia Dreamweaver.
What I must say I really liked at his job was the fact that it was going to entertain me with some special effects, such as some transparency on the home page, as well as a fade in effect which to be applied to all the images around the site.
Apart from that, David wanted to have his Web site centered on page both horizontally and vertically, no matter what the visitor browser screen size is.
Another quite interesting effect that David asked me to develop was to have a sort of animation for the navigation items: 'previous', 'next' and 'menu' that he is using on his photo pages. The idea was to have some arrows going in and out depending on the mouse over etc.
The last aspect worth mentioned is that among these 7 web page layouts, David had 3 different photo pages. The difference between these photo pages was the size of the image and the positioning of the image description. These photo pages have been called: panorama, landscape and portrait, based on their format.
Before closing, let me just add that on hand coding this Web site I've made sure it is optimized for search engines, validated against the W3C specifications and fully cross platform compatible.
Superyacht Photographer Screenshot
I would like to show you a capture of all the 7 web pages I've had to code for David.
In case you want to site his Superyacht Photographer Web site online, then go to www.yachtimages.co.uk.
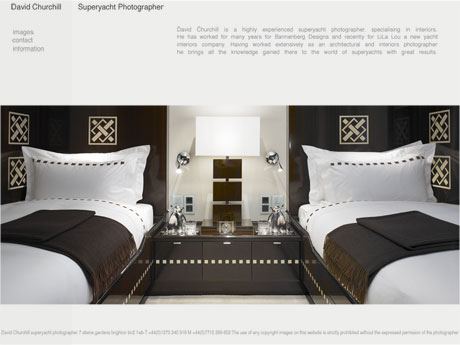
Superyacht Photographer Main Page

Superyacht Photographer Contact Page

Superyacht Photographer Information Page

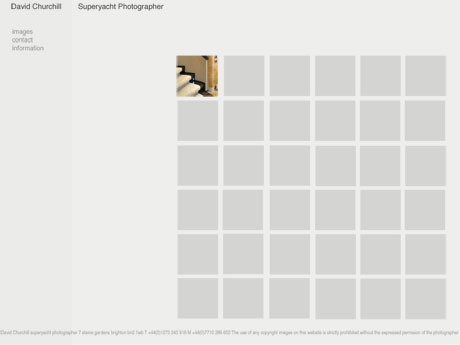
Superyacht Photographer Images Main Page

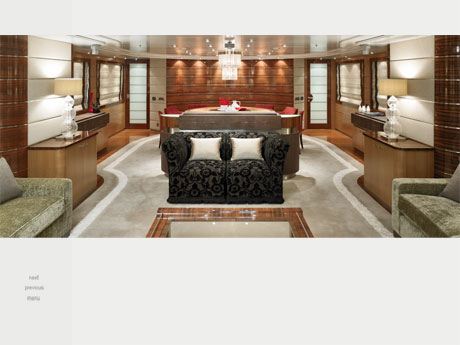
Superyacht Photographer Landscape Photo Page

Superyacht Photographer Panorama Photo Page

Superyacht Photographer Portrait Photo Page

Technologies used:
XHTML, CSS, JavaScript, Image Editing, Animated Gif.
Contracting:
Contracting from D Churchill LTD, Brighton, United Kingdom.
Period:
December 2008 - January 2009

