Six Apart just revealed an excellent new tool they are working on and which allows you to easily pick up a new look and feel for your Web site from a Styles Library.
Style Catcher Next Generation
Those of you that have heard or used Style Catcher, the new product is like a Style Catcher next generation and allows you not only to choose and adopt a new look and feel, but to also modify the layout characteristics as you like.
Movable Type Design Assistant comes also with an easier and more intuitive interface which guides you throughout the whole new design adopting process.
Each Design Comes In Six Layout Formats
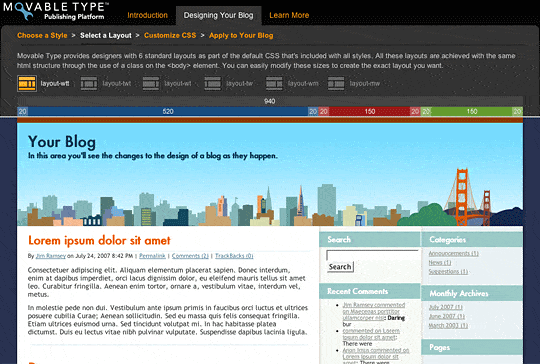
Another excellent feature is that each and every style from the library is available in not less than six possible layout formats covering actually the most popular layout structures currently available online.
These six layout formats are:
 Layout-wtt (3 columns: Wide, Thin, Thin)
Layout-wtt (3 columns: Wide, Thin, Thin)
 Layout-twt (3 columns: Thin, Wide, Thin)
Layout-twt (3 columns: Thin, Wide, Thin)
 Layout-wt (2 columns: Wide, Thin)
Layout-wt (2 columns: Wide, Thin)
 Layout-tw (2 columns: Thin, Wide)
Layout-tw (2 columns: Thin, Wide)
 Layout-wm (2 columns: Wide, Medium)
Layout-wm (2 columns: Wide, Medium)
 Layout-mw (2 columns: Medium, Wide)
Layout-mw (2 columns: Medium, Wide)
Personalization
As I've been mentioning above, Movable Type Design Assistant allows you to customize your new look and feel anyway you like. Basically you can apply and preview modifications to a design using CSS, all in real time, completely live!
This way you can manage basically anything you could imagine: columns dimensions, background, fonts, colors etc.
Once you are satisfied with your new layout preview, if you want to apply it to your blog, all you have to do is to copy it from the Movable Type Design Assistant and paste it on your blog.
Support
Nevertheless Movable Type Design Assistant interface is very intuitive, there is also a very handy "Learn More" area for you to find additional Movable Type design resources and Six Apart's recommended reading list for learning and mastering stylesheets.
Licensing and Download
Movable Type Design Assistant is available under a GPL license and could be downloaded in beta version from Six Apart code repository.
Developers are encouraged to take it, check it and make edits and improvements as they see fit.
See it in action here:
http://www.movabletype.org/design/assistant/
Do you need your own Movable Type Design?
You may like to know that at PRO IT Service, as movable type consultants, we could help you design your own movable type style or movable type theme, as well as change or adapt any theme you like. Further more, we could also help you with any trouble you're encountering with the Movable Type Design Assistant. Just get in touch!
Plans
While the entire movable type community considers this new tool an excellent facility for rapidly creating and adopting a new look and feel for a movable type blog, Six Apart announced their development plans before releasing this product final version.
On their to do list, Six Apart mentioned:
- more styles to start with;
- more layouts to choose from;
- easier ways to apply styles to your blog;
- and some great social sharing features to help you learn from, and benefit from, the incredibly generous and talented community of designers who use Movable Type.
The concept doesn't stop here. Apart from the items on the above to do list, in the future Six Apart will also work to:
- improve compatibility with Internet Explorer 6 and 7;
- include additional base styles to choose from;
- package it as a plugin so that the process of applying custom styles can be completely automated;
- include support for additional template sets so that users can more easily customize the style of sets like the Universal Template Set
As a movable type passionate supporter working with this product since early 2003, I advise you all to give a look to the "Movable Type Design Assistant" as an excellent solution for identifying, further customizing and adopting a new Web site look and feel.
Movable Type Design Assistant is another reason to choose Movable Type for those not yet decided what blogging platform to use for their projects.
Posted by Mihai Bocsaru on February 08, 2008
Permalink | Comments (5)


Comments
Hi,
it's possible this layout?
Layout-twm (3 columns: Thin, Wide, Medium)
where make change?
Thank
Raffaele
raffaele | June 13, 2008 9:46 PM
Ciao Raffaele,
Six Apart didn't imagine that Thin, Wide, Medium layout, but you can easily reach it by playing with the alpha, beta, gamma columns sizes (width)
Play with the Design Assistant, then add the columns arbitrary sizes to the custom style sheet which then calls the theme you want to use
Hope this makes sense to you
Kind Regards,
Mihai Bocsaru
Mihai Bocsaru | June 16, 2008 12:16 PM
Hello, thanks for this post, on the design assistant website it looks like they have a lot of pictures on the examples they use for the various styles to choose from. Just wondering how they are doing that?
Michael | August 28, 2008 10:55 PM
I tried to use the design assistant on many occasions and it does not work.
I click on an element to change it and nothing happens.
I wish there was an easy way to customize a stylesheet.
Joe DeCaro | December 2, 2008 1:22 AM
Guys, you may also get in touch using the contact page on this Web site if you need any help with your movable type theme.
We are also offering such services!
Mihai Bocsaru | December 14, 2008 11:51 PM